Ein Leser fragte mich, ob und wie es möglich ist, einen Link auf der OWA Anmeldeseite hinzuzufügen. In diesem Fall ging es darum einen Link zum Passwort Reset auf der Login Seite hinzuzufügen.
An dieser Stelle sei gesagt, dass es zwar möglich ist, die Login Seite zu verändern, jedoch werden diese Änderungen bei der Installation eines CUs wieder überschrieben. Die Anpassungen müssen also nach jeder Installation eines CUs für Exchange erneut durchgeführt werden. Verständlicherweise werden Änderungen an der Login Seite nicht von Microsoft supported.
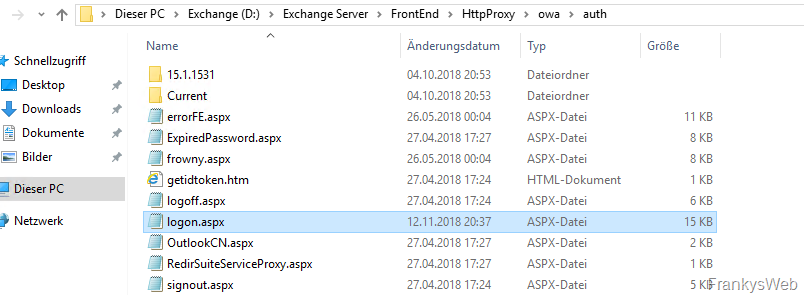
Wer trotzdem einen Link zur Login Seite hinzufügen oder das Design anpassen möchte, kann dazu die Datei logon.apsx bearbeiten. Die Datei logon.apsx findet sich im Exchange Installation Ordner unter folgendem Pfad:
- $ExchangeInstallDir\FrontEnd\HttpProxy\owa\auth
Bevor die Datei bearbeitet wird, sollte eine Sicherungskopie erzeugt werden, so lässt sich der Originalzustand schnell wiederherstellen.
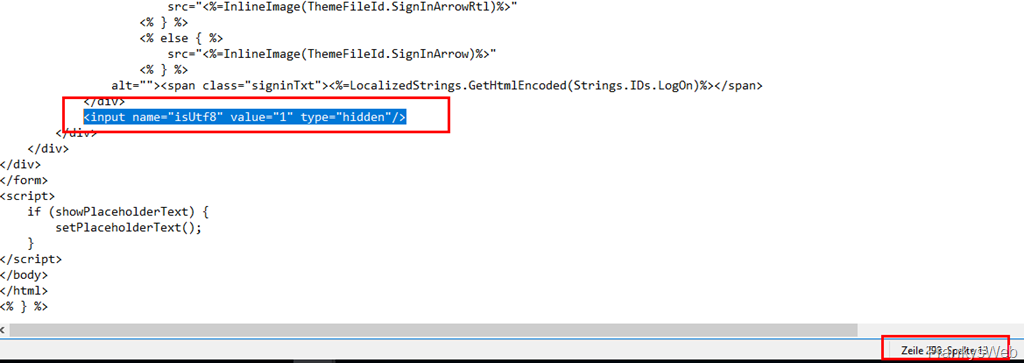
In der Datei logon.aspx findet sich eine Zeile “Input name=”isUtf8”…”, durch suchen nach “isUtf8” gelangt man direkt an die entsprechende Stelle. In meinem Fall ist es Zeile 298:
In der nächsten Zeile kann nun ein neuer DIV-Block wie folgt eingefügt werden:
<div>
<img class="imgLnk"
<%if (IsRtl) {%>
src="<%=InlineImage(ThemeFileId.SignInArrowRtl)%>"
<% } %>
<% else { %>
src="<%=InlineImage(ThemeFileId.SignInArrow)%>"
<% } %>
alt=""><span class="signinTxt"><a href="https://passwordreset.microsoftonline.com/">Passwort vergessen?</a></span>
</div>
<div class="hidden-submit"><input type="submit" tabindex="-1"/></div>
</div>
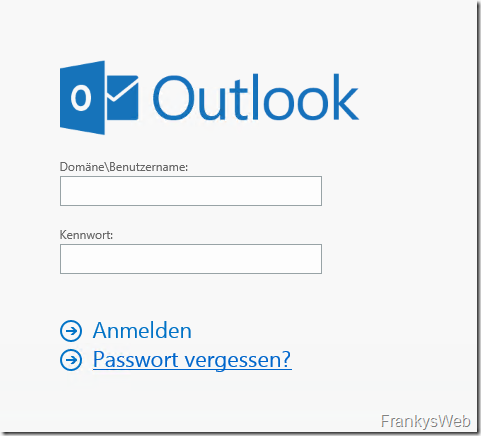
Wenn jetzt die OWA Anmeldeseite aufgerufen wird, sieht es wie folgt aus:
Mit ein bisschen Arbeit an den CSS Dateien lassen sich hier auch andere Sprachen definieren. In diesem Fall würde auch bei einer englischen Login Seite der deutsche Text angezeigt werden. Wie schon erwähnt werden diese Anpassungen aber mit jedem Exchange CU überschrieben und die Vorgehensweise wird verständlicherweise nicht von Microsoft supported.
Der technisch bessere Weg wäre hier eine eigene Login Seite vorzuschalten, etwa durch einen Reverse Proxy oder Web Application Firewall, diese können dann die Authentifizierung übernehmen und gleichzeitig eine angepasste Version der Login Seite ausliefern.
Tipp: Es lassen sich auch eigene Themes für OWA erstellen, wie das geht, ist hier beschrieben:
Exchange 2016: Eigenes Design für OWA



Kann man so etwas ähnliches auf dem OWA Posteingang hinterlegen?
Hintergrund ist, dass ich wissen möchte auf welchem Server ich mich gerade befinde.
Ich habe schon mit den Bildern experimentiert, aber wenn das Theme gewechselt wird, ist der Hinweis weg.